728x90


해당 글 속 앱에서의 Progress View 사용 목적:
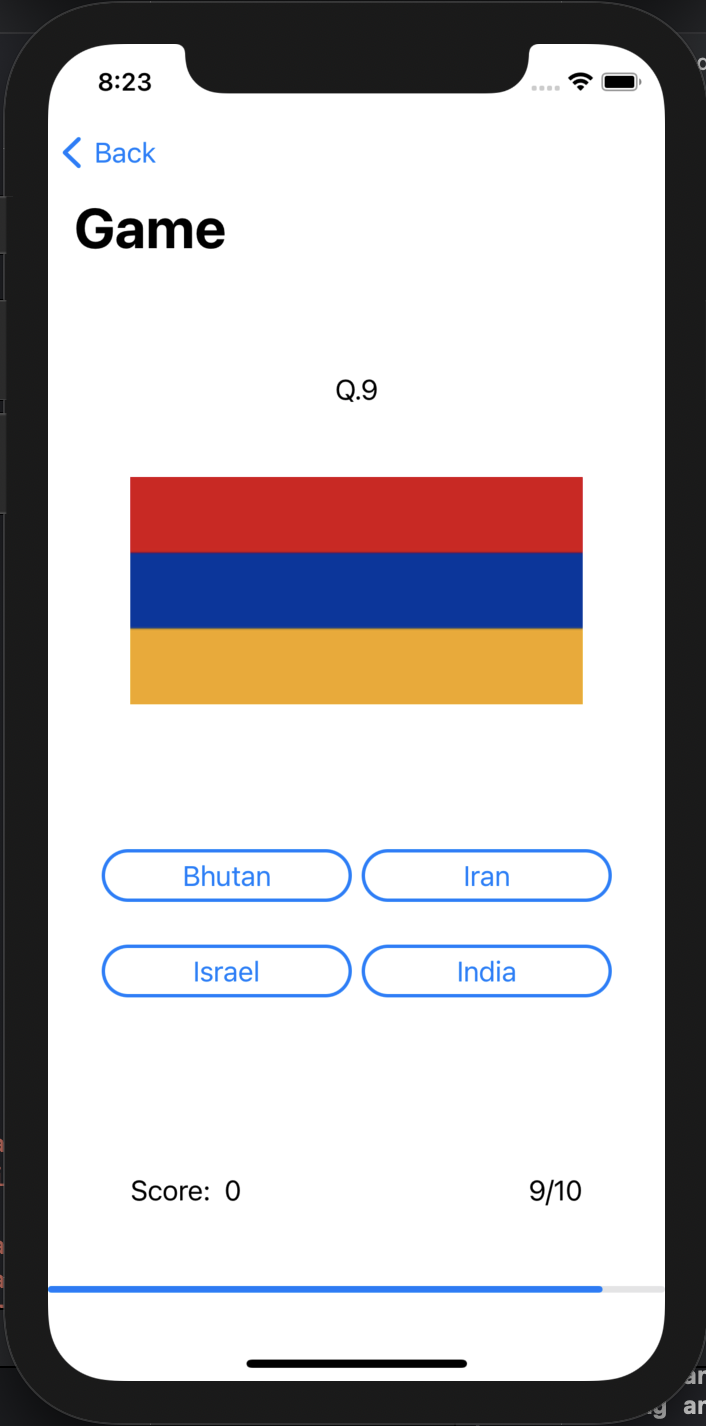
10문제를 푸는 게임 중에서 현재 어느 지점까지 진행이 되었는지 시각적으로 한 번에 알아볼 수 있도록 하기 위하여.

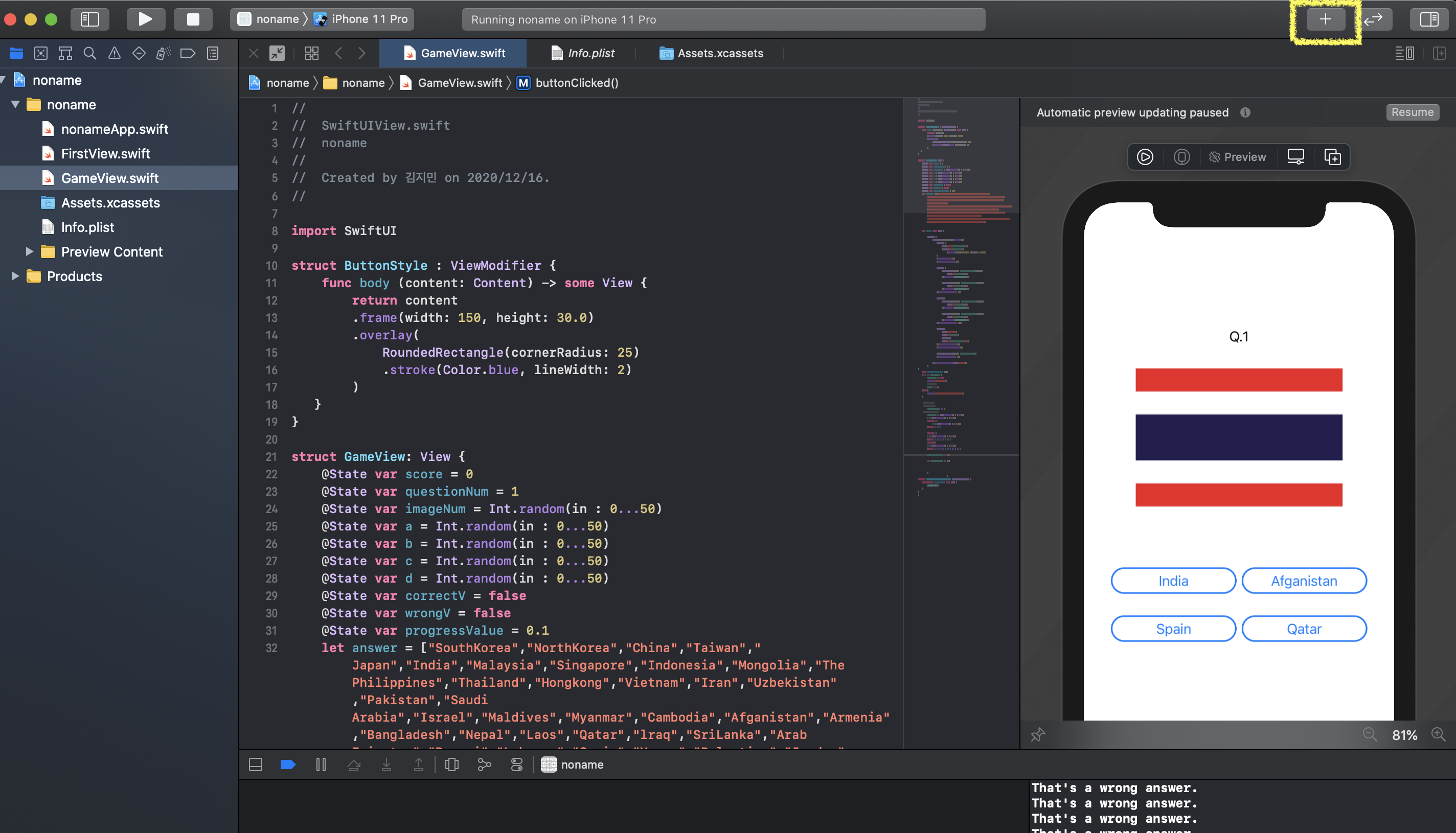
1. Xcode 오른쪽 상단의 Canvas Editor('+'모양 버튼) 를 클릭한다.
(이에 익숙해 졌다면 직접 원하는 코드 부분에 ProgressView(value: ~~)를 입력해도 좋다. )


2. 첫 번째 사진에 보이는 검색창에 Progress View를 검색한다.
controls 와 검색창 사이에 위치하는 5개의 아이콘 중 첫 번째 것을 선택하고 스크롤하여 이를 직접 찾을 수도 있다.
3. 이를 캔버스 혹은 코드의 원하는 부분으로 드래그한다.

그럼 코드 부분에 이와 같은 코드가 나타나게 된다. (**progressValue는 내가 새로 선언한 후 입력한 변수이다.)
4.value:~~의
~~부분을 채워야 한다. 0부터 1까지의 값 중 어느 값에 위치하도록 나타낼지를 채워야 하는 것이다.


문제 수가 넘어갈 수록 그 값이 변하도록 만들고 싶었기에 변수,
게임 진행에 따라 그때그때 변하는 대로 값을 갖는 변수이기에 State var 로 지정한다.
@State var 변수이름 = 초기값
나는 10문제 진행 과정을 나타내고 싶었기에 각 문제가 넘어갈 수록 0.1만큼 값이 커지도록 설정하고자 했다.
첫 문제에도 한 칸 진행한 것으로 나타내고 싶어
초기값을 0.1로 정하고
문제 제출 버튼이 눌러졌을 때마다 그 값이 0.1만큼 증가되도록 코드를 작성하였다.



728x90
'iOS App Developing' 카테고리의 다른 글
| Xcode12 버튼 모양 바꾸기 (0) | 2020.12.23 |
|---|---|
| Swift Xcode 12 이미지 크기가 너무 작거나 클 때 해결 방법 (0) | 2020.12.23 |
| [iOS 앱 개발 기초] 버튼 클릭으로 팝업창 띄우기 (0) | 2020.12.10 |
| [iOS 앱 개발 기초] 스크린(캔버스)위 글씨 속성 변경하기 (0) | 2020.12.07 |



